
こんにちは!かばさんです!
先日、Google AdSenseに無事合格しました!
なので今回は広告を貼り付けようと思います!
合格したからには広告を貼り付けてみたい!
ブログ初心者の私が自分で調べて広告を貼り付けようとしました。
しかし、そこで私の前に立ちはだかったのは・・・
「WAF(ウェブアプリケーションファイアウォール)」
なんて強そうな名前・・・!!
WAFを攻略しなければ広告を貼り付ける夢は叶いません!
では一緒に頑張りましょう!!!
ブログ初心者でもGoogle AdSenseに合格できました。意識した点をまとめた記事はこちら。
目次
まず、今回広告を貼り付ける場所は、2箇所を目標とします。
調べたところ3箇所が効果的だと述べているサイトが多く、おすすめ3箇所に広告を貼り付けるとなるとプラグインのインストールが必要になるからです。
ですので簡単な2箇所で先に大まかな貼り付け方法のコツをつかもう!ということです。
その箇所とは、
- サイドバー
- 記事下
の2箇所を目標とします。
いま私のブログには、上記の2箇所に広告を貼り付けてありますので、どんな感じか覗いてみてください。
私のかばさんブログはこちら。
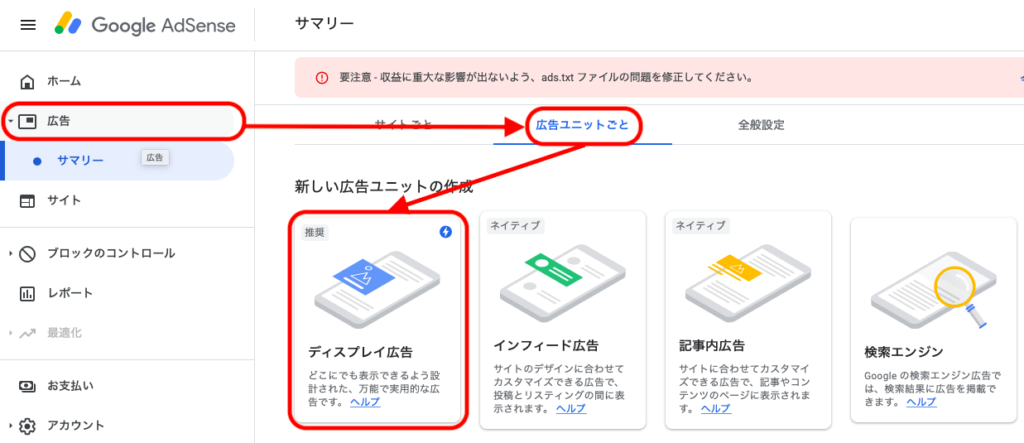
Google AdSenseから左の「広告」→「広告ユニットごと」→「ディスプレイ広告」をクリック。
どのサイトでもはじめはディスプレイ広告がおすすめされていたので、ディスプレイ広告を選択。

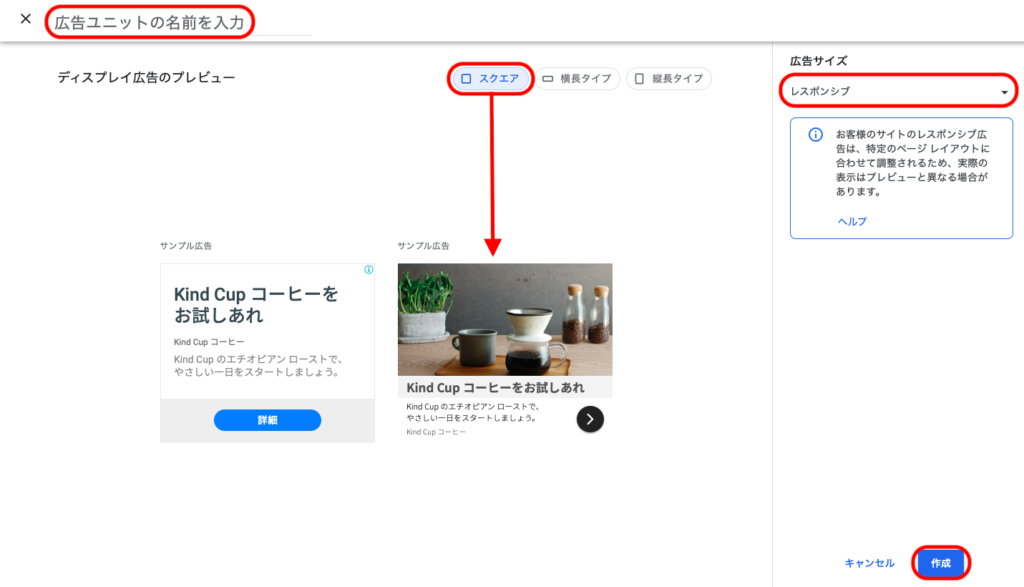
次に、「広告ユニットの名前を入力」します。今回はサイドバー広告なので「サイドバー」などわかりやすい名前を入力しましょう。
ディスプレイ広告のプレビューは「スクエア」を選択。
他には横長タイプや縦長タイプもあります。
広告サイズは「レスポンシブ」で右下の作成をクリック。
「レスポンシブ」はページレイアウトに合わせて広告の大きさが調整されるのでおすすめです。
「固定」もう少しブログに慣れてきて、こだわりがでてきたら考えることにしましょう。

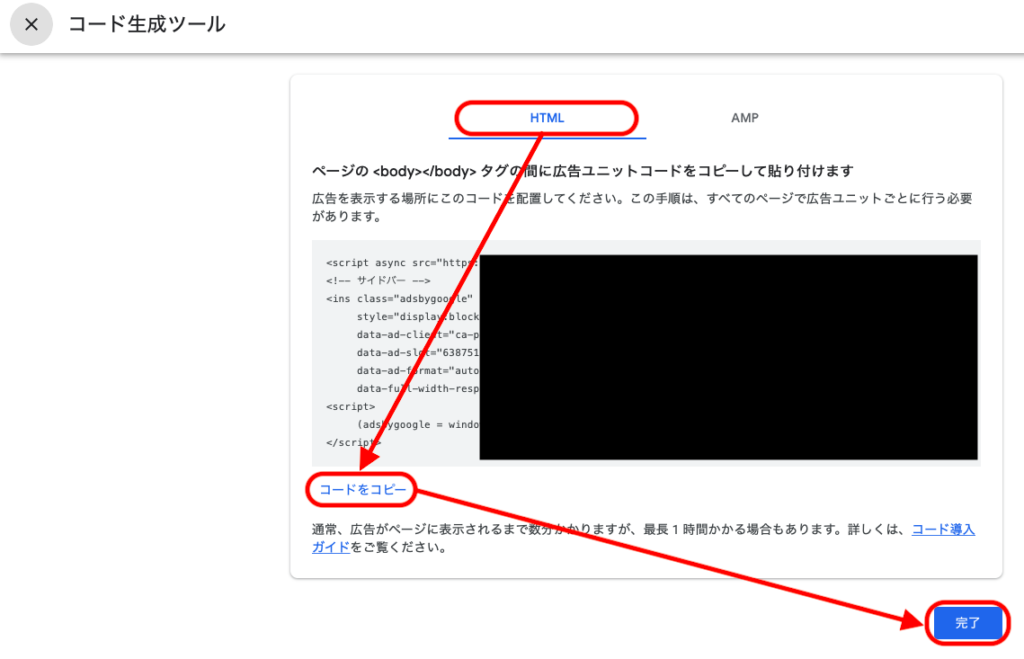
すると、コード生成ツールが表示されます。
「HTML」→「コードをコピー」→「完了」をクリック。

これでHTMLコードの作成は終了です。
最初にサイドバーに広告を貼り付けます。
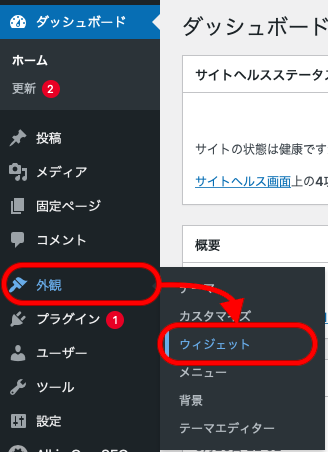
まず外観からウィジェットを選択。

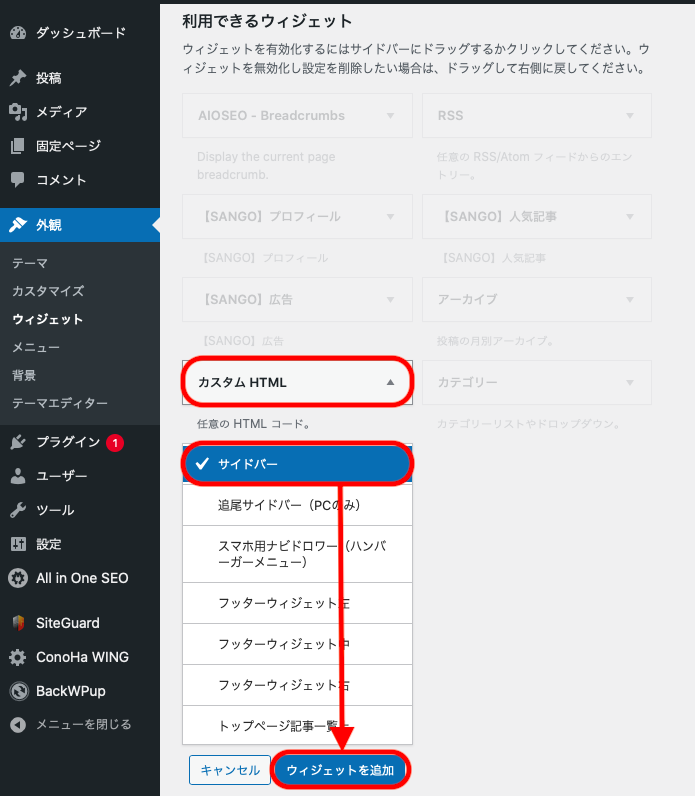
次に、「カスタムHTML」から「サイドバー」を選択し、「ウィジェットを追加」

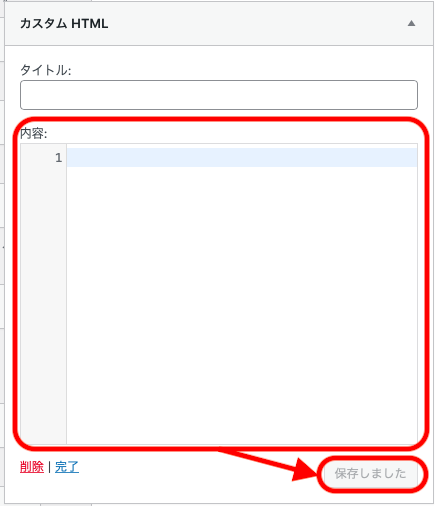
すると下記の画面が出てきます。

「内容」の赤枠に作成した広告のHTMLを貼り付けて、右下の「保存」をクリック。
すると広告の貼り付けは終了です。
※記事下へ貼り付ける場合も同様の手順です。記事下へ貼り付ける場合は、カスタムHTMLを「トップページ記事一覧下」へ変更するだけです。簡単ですのでやってみてください。
なーんだ簡単じゃないか!と思いきや・・・
ここで問題発生!
何分経っても保存が終わらない・・・。
保存のグルグルマークが永遠に進みません。
そう!これがWAFの仕業なのです!

(※画像はWaffle(ワッフル)です。)
WAFとは、簡単にいうとセキュリティ対策の一つです。
つまり広告を貼り付けようとしたら、広告にサイトが攻撃されていると認識。
WAFが攻撃からサイトを守ってくれたので広告が貼れなかった。ということみたいです。
ですので、この広告は安全だよということを教えるために、攻撃を解除してあげなければいけません。
ここからはWAF解除の仕方について解説します。
私はConoHa WINGというレンタルサーバーを利用しているので、まずConoHa WINGにログインします。
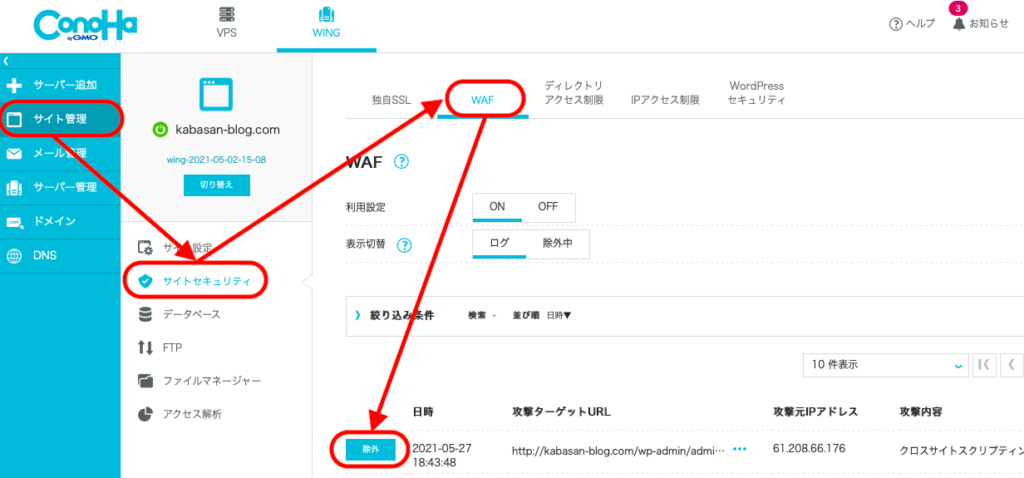
そして「サイト管理」から「サイトセキュリティ」、
「WAF」をクリックすると下の方に「除外」というボタンがあります。

「除外」とは攻撃ターゲットURLに対しての攻撃を除外=広告への攻撃はやめて、貼り付けさせてね!ってことです。
クリックすると下のように設定変更が完了しました。

下の画像のように「除外」が「除外解除」に変更になりましたか?

こうなっていればWAFを仲間にしたのも同然です。
もう一度戻って、同じ手順で広告を貼り付けてみてください。
貼り付け可能になっていると思います。
広告は無事に貼り付けられたでしょうか?
WAFが現れたときには焦りました。
ですが落ち着いて進めると案外簡単にできますよね。
この調子で一緒にブログをカスタマイズできるように頑張りましょう!

最後までご覧いただき本当にありがとうございました😊
 かばさんブログ
かばさんブログ 

